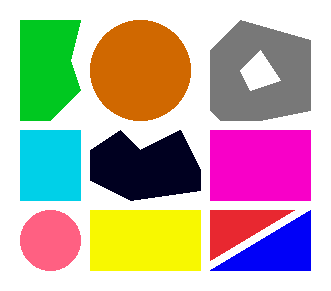
<IMG SRC="images/demo.png" WIDTH="384" HEIGHT="291" USEMAP="#DEMONAME">
<MAP NAME=DEMONAME>
<AREA SHAPE=POLYGON COORDS="131,200,131,200,90,180,90,149,119,130,141,150,181,129,200,169,201,190" HREF="#blackpoly" ALT="">
<AREA SHAPE=RECT COORDS="210,130,311,201" HREF="#viorect" ALT="">
<AREA SHAPE=RECT COORDS="20,129,80,200" HREF="#bluerect" ALT="">
<AREA SHAPE=RECT COORDS="90,210,200,270" HREF="#yellowrect" ALT="">
<AREA SHAPE=CIRCLE COORDS="50,240,31" HREF="#pinkcirc" ALT="">
<AREA SHAPE=CIRCLE COORDS="140,70,51" HREF="#orangecirc" ALT="">
<AREA SHAPE=POLYGON COORDS="210,261,210,261,210,210,293,210" HREF="#redpoly" ALT="">
<AREA SHAPE=POLYGON COORDS="209,270,209,270,310,210,311,270" HREF="#bluepoly" ALT="">
<AREA SHAPE=POLYGON COORDS="220,120,220,120,210,111,210,48,241,20,309,40,310,110,262,120,240,70,260,50,281,80,249,92,261,120" HREF="#holepoly" ALT="">
<AREA SHAPE=POLYGON COORDS="50,121,50,121,19,122,19,19,80,19,70,58,80,90" HREF="#greenpoly" ALT="">
</MAP>
Click inside the map above to jump to one of the following lines.
You clicked on the black polygon.
You clicked on violett rectangle.
You clicked on the blue rectangle.
You clicked on the yellow rectangle.
You clicked on the pink circle.
You clicked on the orange circle.
You clicked on the red polygon.
You clicked on the blue polygon.
You clicked on the grey polygon with the hole.
You clicked on the green polygon.